If you have a website for your clinic, it’s guaranteed that at some point you’re going to want to share it on social media, or hope that someone else will do so. We need to make sure that when that happens, the website preview that people see looks the way we intended it to do.
Open Graph Protocol
The code which controls the way your website looks when shared on social media is called open graph tags. Although you won’t need to edit them directly, it’s important to understand so you can make use of sharing tools, and see what’s happening if something goes wrong.
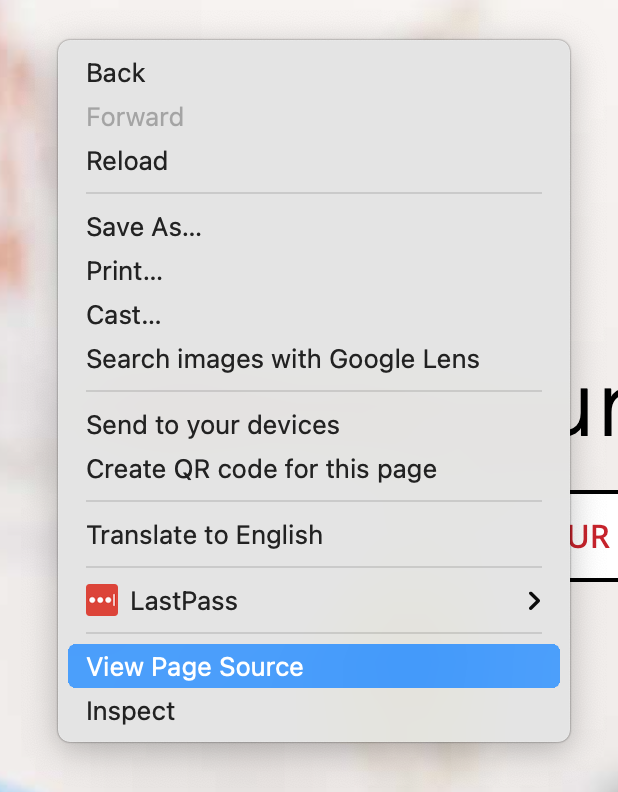
To view the Open Graph code for your site, first right-click anywhere on your web page. A menu will appear with the option “view source” or similar. Click on this to open the source code for your webpage.

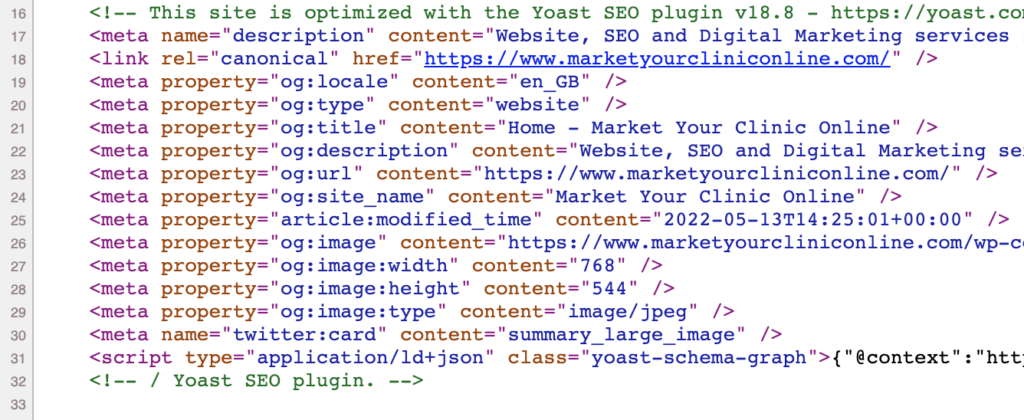
The open graph information can be found in a series of meta tags that have the property og:, like the ones below:

If you can’t find them, try doing CTRL + F (CMD + F on mac) to bring up the finder, and search for “og:”
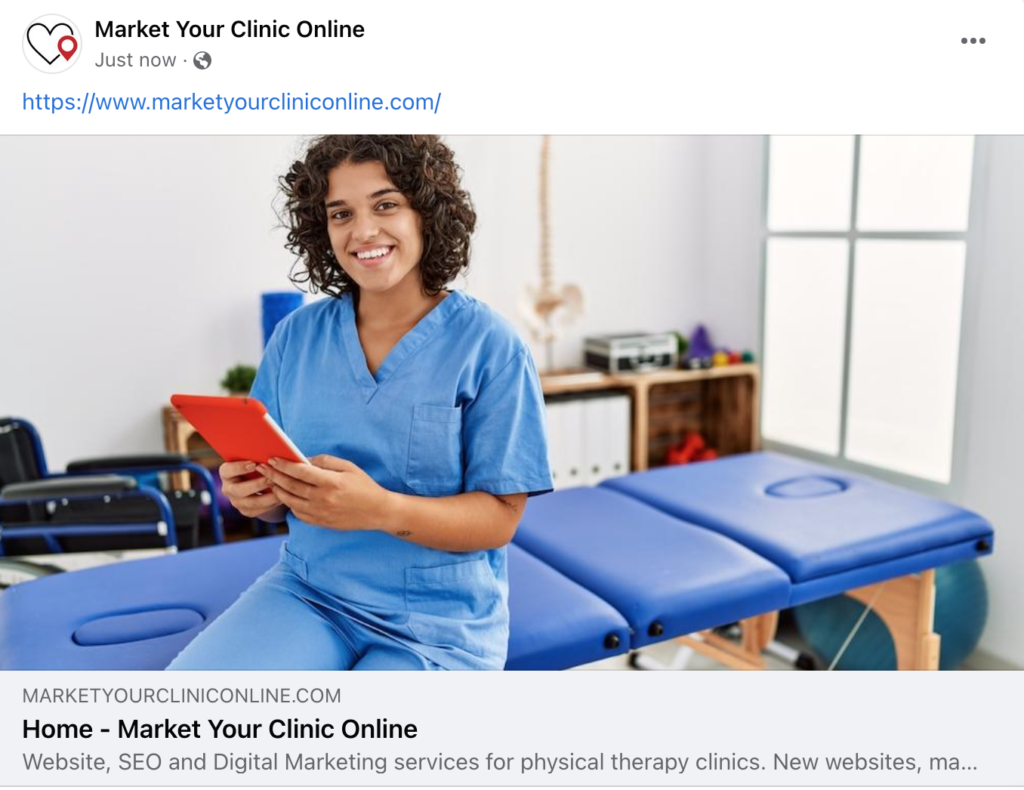
These tags tell Facebook and Twitter what to put when our site is previewed on their platform: the title, description, image address and description. This is what MYCO looks like when shared on Facebook:

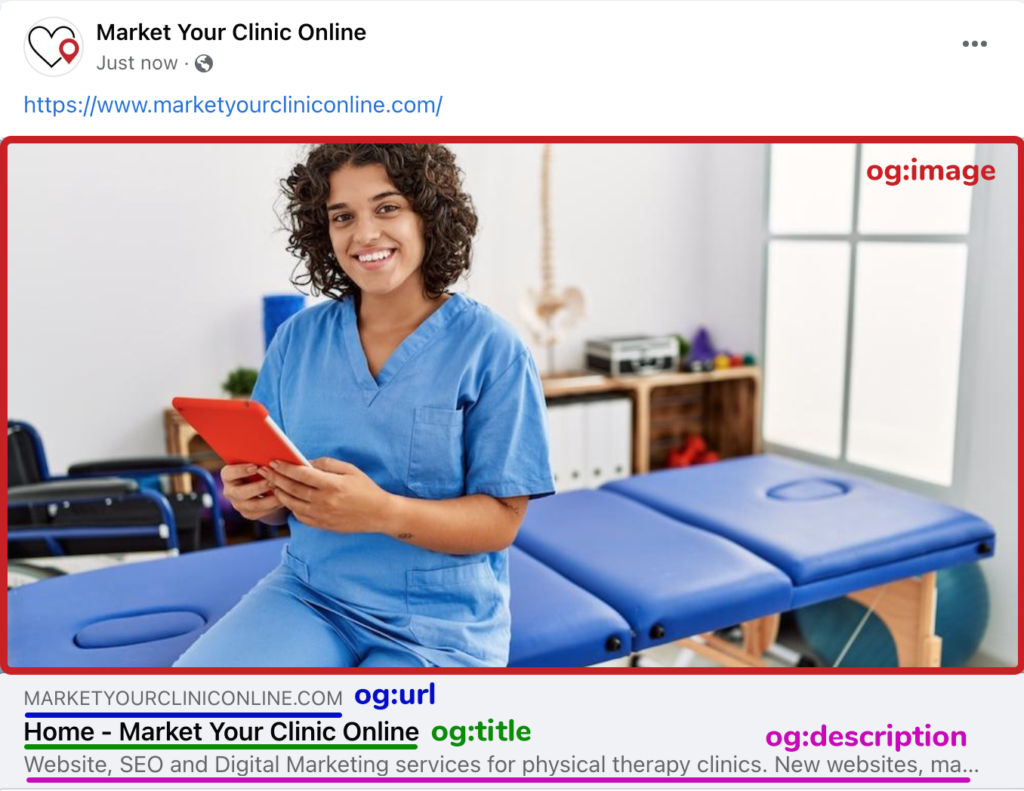
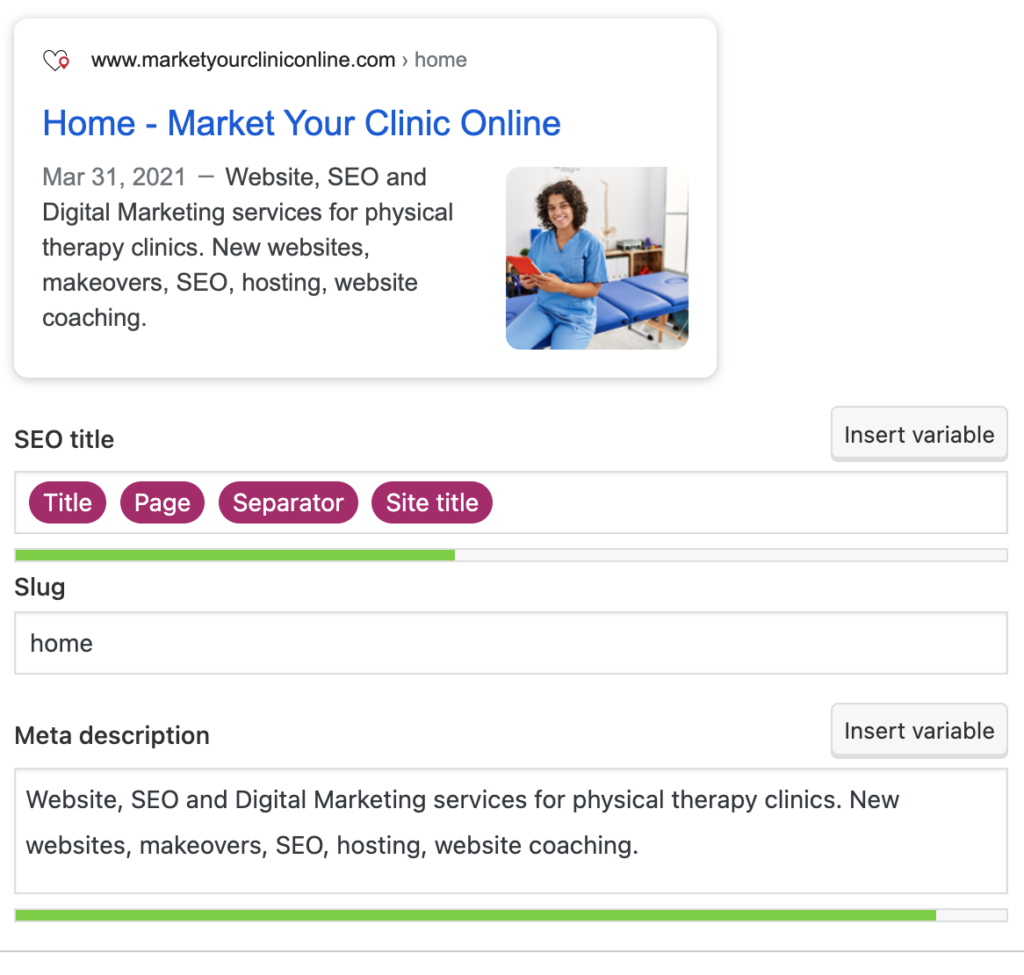
The presentation of the share depends on the values of the Open Graph tags. Below, you can see which different tags are being used to create the different parts of the share image and text:

How to Set the Open Graph Tags
This varies from platform to platform, and some might give them different names like “SEO Description” or “Social Title”. This is why knowing how to examine the Open Graph tags for yourself to make sure you’ve changed the right thing is so important.
In WordPress we use the Yoast plugin to set social sharing and descriptions.

The share image is set by the page’s “featured image”, there’s no setting for “open graph image”. It’s a great example of why you have to be able to check the tags for yourself to make sure you’ve made the changes that you’re looking for.

Checking and Changing your Open Graph tags
Let’s say you share your page a few times on Facebook and everything is fine, then you decide you want to change the social share image, description or something else. You update the information in your website program and double check the Open Graph tags have changed in the page’s source code, but when you go to share it on Facebook it looks the same as before. Why?
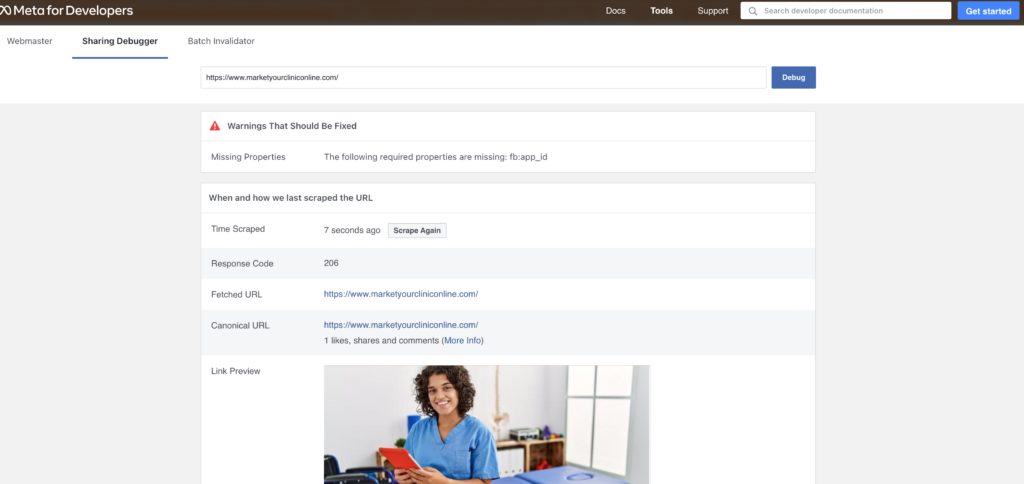
This problem occurs because Facebook will cache open graph information. To fix it, we need to tell Facebook to go and check our website again and get the new Open Graph information from it. To do this, we need to use the Facebook Sharing Debugger.

The sharing debugger tells us what information Facebook has for our page, and has a “scrape again” button, which will cause Facebook to revisit our page and look for new information. Every time you update the share information (i.e. the Open Graph tags) for a page, you need to go to the Sharing Debugger and tell Facebook to scrape the new information.
Twitter Card
Twitter also uses Open Graph, so once you’ve set your Open Graph tags for Facebook they should automatically work on Twitter.
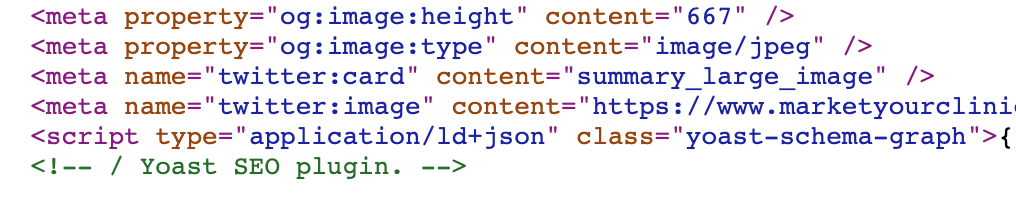
You can also set separate tags for Twitter with tags like twitter:image. The most important is the Twitter Card tag (twitter:card) which tells Twitter what to do when someone shares the page: Is it a page which should be previewed, media which can be played, or an app.

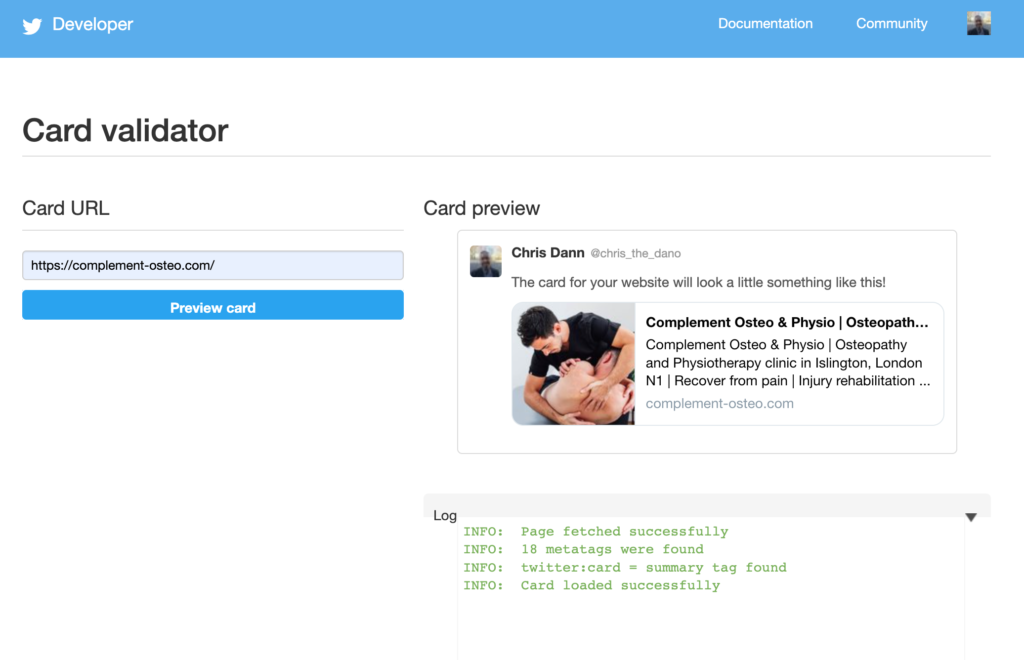
Twitter also has its own equivalent of the Facebook Sharing Debugger, called the Twitter Card Validator, which works in the same way. You have to be logged in to Twitter to use it.

LinkedIn also has its own version, called the Post Inspector. Whatever social media platform you’re using, setting your Open Graph tags should make your web page display correctly, then you can use that particular platform’s debugging and rescraping tools if you need to.
