An understanding of the basics of HTML for SEO will help you to understand the optimisation process, communicate with developers and SEO professionals, and verify that your SEO has been done correctly. In this post we go through the basics of HTML for SEO, the different terms you will come across and what they really mean.
HTML Pages and Tags
To begin with, open this link in a new tab
https://www.marketyourcliniconline.com/wp-content/uploads/html-examples/ex1.html
You’ll see an extremely basic web page appear with some text

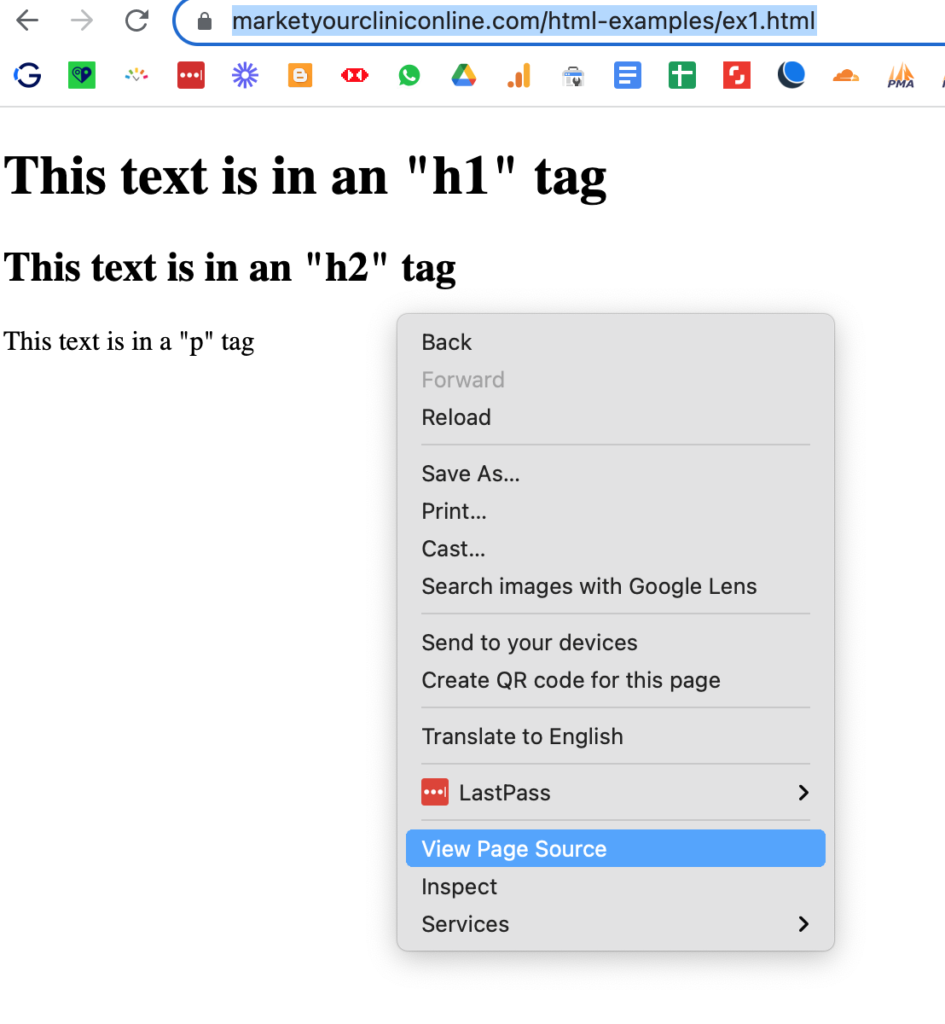
We want to look at the source code of the page to begin understanding HTML. Right click anywhere on the page and in the menu that appears you’ll find an option “view source” (or similar, depending on your browser).

Selecting this will allow us to view the source code of the web page in a new tab. You can do this on any web page to see the code that is creating the page.

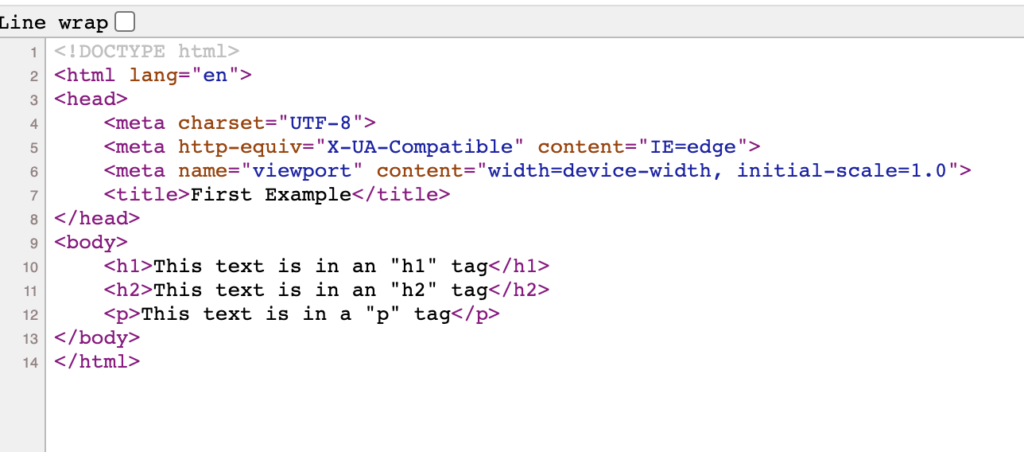
You can see that HTML is made of a series of hiercachial tags, which open like <this> and close like </this>. We have a <head> tag, which contains a <title> tag, and a <body> tag, which contains <h1>, <h2> and <p> tags.
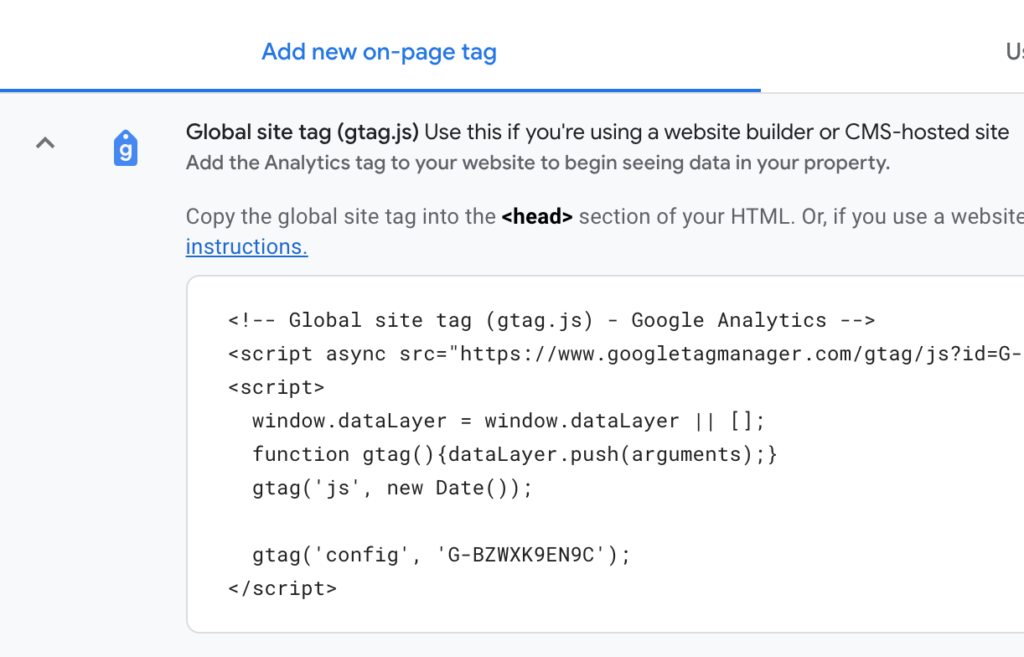
Every web page follows this basic structure of a <head>, which contains code for the browser to read and not to (directly) be displayed to humans, and a <body>, which contains the code to be displayed on the page. You might often be given code that should be placed in the <head> or <body> of the page. Google Analytics code, for example, goes in the <head>.

Straight away here we have two of our most important tags for SEO. First the title tag. Whatever text is in the <title> tag appears in the browser tab, and after the page address or URL, is the first sign to Google of what the page is about.
The other is the h1 tag, which tells Google the main heading for the page. HTML has 6 levels of heading from <h1> to <h6>, which are of descending order of importance for SEO, and <p> or paragraph tags, which contain ordinary text.
There should only be one <title> tag and one <h1> tag on each page, and this is something that technical SEO software will check your website for.
So far so good. Now let’s add some more code.
Links, Images and Attributes
Click on this link to open the next example page
https://www.marketyourcliniconline.com/wp-content/uploads/html-examples/ex2.html
Now we have a hyperlink and an image.

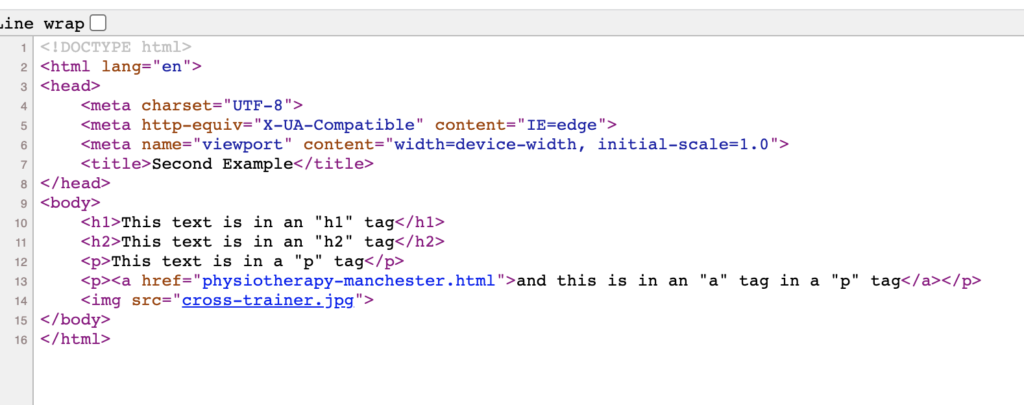
Once again, we can open the page source to see the code which creates the page.

Now we can see that within the <p> tag we have also placed an <a>, or anchor tag – basically a link. Below this is an <img> or image tag.
Both these tags have attributes. The <a> tag has an href attribute, and the image has an src or source attribute. Attributes are ways of giving further information to an HTML tag and follow the syntax attribute=”something”.
The href attribute of the <a> tag gives it a new address to go to when the user clicks on whatever is in the tag. In this case it’s the text “and this is an “a” tag in a “p” tag”, but you can wrap anything in an <a> tag. We could have put the image inside the <a> tag, which would have made the image a clickable link.
The src attribute of the image tag also gives it an address, the address of the image to display.
So far so good. Now let’s move on to the next example by clicking the link on the page to go to https://www.marketyourcliniconline.com/wp-content/uploads/html-examples/physiotherapy-manchester.html
URL, Title, Meta Description, Alt Tag, Captions and Classes
Opening the next page, we now have some bulleted lists, and our image also has a caption.

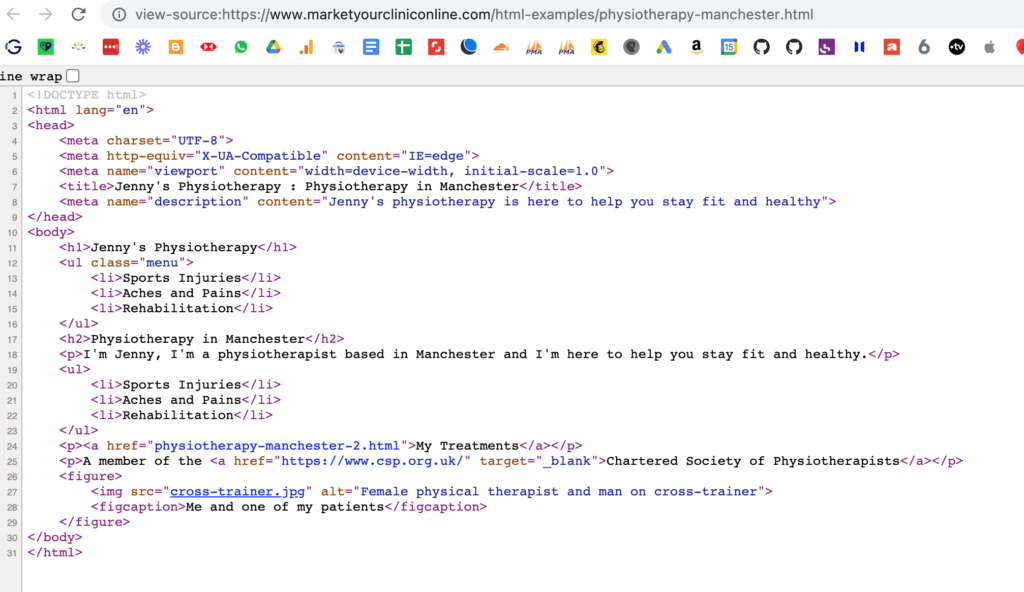
Let’s open the source code and see what we’ve added.

First of all starting with the things we can see on the page, we have two <ul> tags, both of which contain <li> tags. <ul> is an unordered list and <li> is a list item. An ordered list or <ol> tag would display its <li> tags with 1, 2, 3 and so on, but a <ul> tag by default displays them as bullets.
You can see that our first <ul> tag has the class attribute of “menu”. This doesn’t do anything until we write some more code. Class attributes, like ID attributes, are attributes we can give to HTML elements to allow us to do things with them later on – for example add some code that says make all elements with a class of “outline” to have an outline, or to open the mobile menu when we click on the element with ID “menu-icon”.
We’ve also added a link to the Chartered Society of Physiotherapists with a target attribute of “_blank”. This target=”_blank” tells the link to open in a new tab.
Lastly the way we display the image is now completely different. We’ve got a <figure> tag, which contains an <img> tag and a <figcaption> tag. The <img> tag we’ve already seen, and the <figcaption> contains the caption for the image. The <figure> tag holds them both together so the browser knows that the caption is associated with that image.
Also associated with that image is the alt attribute, which we normally (and incorrectly) call the alt tag. This is a description of the image which is used for screen readers to tell people who are visually impaired what the image displays.
Last but definitely not least, we have the <meta> tag in the <head> with the attribute description. This is known as the meta description or seo description, and is what is displayed when the page is listed in search results on Google. We’ve also changed the URL or address of the page to physiotherapy-manchester.html.

The Relevance for SEO
We’ve gone through a lot there, but you now understand some of the most important elements of the page for SEO, which are (in approximate order of importance):
- h1 tag
- Title tag
- URL
- Meta description
- h2-h6 tags
- Image alt tags
- Image captions
Google will look at these things to understand what the page is about, and how relevant it is to someone’s search. So looking at our example page, this is what Google will index:
- h1 tag – Jenny’s Physiotherapy
- Title tag – Jenny’s Physiotherapy : Physiotherapy in Manchester
- URL – physiotherapy-manchester.html
- Meta description – Jenny’s physiotherapy is here to help you stay fit and healthy
- h2 tag – Physiotherapy in Manchester
- Image alt tag – Female physical therapist and man on cross-trainer
- Image caption – Me and one of my patients
It’s really clear to Google that this page is about Jenny’s Physiotherapy, which is physiotherapy in Manchester, and whenever someone searches Jenny’s business name or physiotherapy manchester, she stands a good chance of ranking.
Understanding this basic HTML can help you to understand SEO tools and checklists that tell you to optimise, say, your alt tags, or that you have too many h1 tags, that your meta description is too long, or whatever else. Now that you understand these HTML tags, you can understand what these tools and checklists are talking about, and check them for yourself by opening the source code of your page and searching (with control + F) for the tags you need to verify.
